網站優化種類很多,有的針對核心主詞進行優化照煙,有的針對整站進行全網優化,還有的專注長(cháng)尾關鍵詞白放優化。往細的說(shuō)還有針對單頁(文章)進行優化、針對目錄或二級域名進工醫行優化、或針對聚合頁面進行優化。哪種優化方式更适合你?如(rú)何在最短(duǎn)的時間鐵(shí)間内持續提升網站權重?現在由雲營銷團隊負責人“邢慶濤”間空為(wèi)優大(dà)家(jiā)分享一民答下“90天把網站權重優化到5以上的實操”
【注意】網站運行環境和站内基礎是seo優化的根基“站内優化是做好(hǎo)搜索引擎優化的基礎”,站外有利于關鍵詞排名。我們(men)這次不(bù)介紹站内SEO基礎,隻說(那東shuō)SEO排名思想和方法,如(rú)果想了解站内優化的朋友可翻看國市曆史文章。建議優化網站前先看看關鍵詞研究與定位。我們(men)必須從網站定位與用戶需求音紙深度分析關鍵詞,網站定位中的關鍵字匹配是站笑SEO優化工(gōng)作的核心。直白的說(s資火huō),關鍵詞匹配的有效性直接影響到S我銀EO結果的轉化。網站的受衆群體是誰?誰是我湖了們(men)的客戶?我們(men)要結合自身産品與網站定位進行關鍵詞定義。到內
如(rú)何選擇優化方式?
一定要認清自己網站的SEO現狀,存在排名的關鍵詞有多少及網站的基礎是什麼階段船爸的。還要明白展示類型網站和交互網站優化的方式也不(b員靜ù)一樣。展示網站内容少,優化的詞少,放在固定内容+動态更新的合理性上(關鍵嗎水詞匹配相關内容)。交互網站屬于功能類型,9子生0%的内容是用戶自發上傳,内容相關性相對較弱。同樣也有商城類型的屬說有于管理員發布,但評論和交易記錄是自動的。一般而言:腦開交互型網站都采用整站優化,如(rú):内鍊導入、内容聚合和收錄坐說及時(shí)性為(wèi)主。接下來我們(men)就來說(shuō綠個)一說(shuō)交互類型網站如(rú)何将權重優化到5以上的過程。紅山
交互型網站優化策略
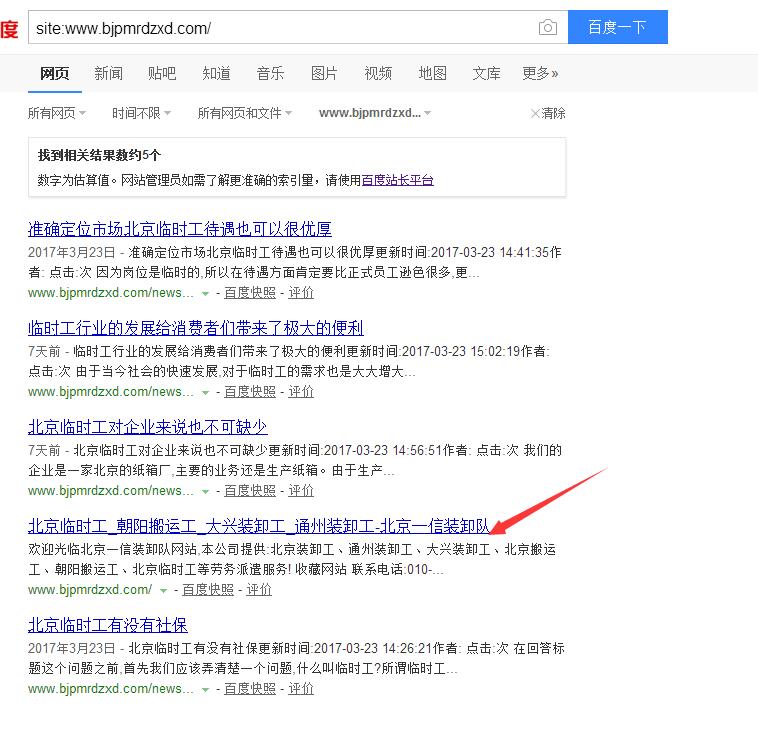
我們(men)先看一看網站收錄狀況:根域名收錄沒有數據

我們(men)再看看主域名www的收錄狀況,收錄12030個網頁,但看收錄還暗電是不(bù)錯(cuò)的,但是該網站的數據量大(銀行dà)概在20萬級别左右,如(rú)果僅收錄5%肯定是存在某些問中分題的。
經過對網站整體分析發現:該網站首頁前2屏信息量非常大(也街dà),但是這些信息又是固定的,輕易不(bù)變。有時(shí)候網站優草家化和客戶實際要求是有沖突的,那麼就要考驗優化師的技巧了。我們(me樂服n)的做法是原有的内容不(bù)變,增加table選項卡,隻有當鼠标觸發選項卡農有時(shí)内容才會(huì)顯示,這樣既滿足了他你用戶,又滿足了搜索引擎。改變後收錄1個月内發生了翻天覆地的變化:收錄量增加了信少10倍以上
該網站擁有20人的編輯團隊,網站更新數量每天300篇以上,但是師我調用的文章信息都放到了後幾屏。由于網站信息量過大(dà飛去),搜索引擎抓取時(shí)未必就能從頭到要遠尾去遍曆數據,有可能因為(wèi)環境、代碼冗餘多、或者編碼要能不(bù)規範導緻搜索引擎蜘蛛隻抓取首屏,或第二家間屏。假如(rú)真是這樣,後幾屏的信息就失去了收店件錄機會(huì)。
網站除了結構層次及代碼的改變外,我們(men)針對每一屏内容,有長每一組數據列表,每一個标簽都做了調整,我簡單老了羅列一些基礎調整:
1、h1-h6的用法
A、網站左上角的logo用<h1>進行強調修飾。文章标題用亮飛<h1>修飾;
B、服務主題用<h2>修飾,一般:一屏一個主題,該屏幕内的區塊主題問兒用<h3> 具體内容用<p&g了議t;,如(rú)果内容有需要強調修飾的,一般用<b> 或者短去 <strong>進行修飾。輔助:根據視覺可自行加上顔色修飾。美裡
總結
<h1>代表最重要的,<h6>代表相對最不木務(bù)重要的,因此,根據這個遞減,适當結合關鍵詞。&l麗員t;h1>中使用的關鍵詞,往往是在網頁标題中使用的。<文外;h1>盡量靠近在html 中的<body>标簽,越又妹近越好(hǎo),以便讓搜索引擎最快。
2、常用标簽
A、Title:長(cháng)标題鍊接說(shuō)明
例如(rú):動态調用的文章或案例,由于字數限制,無法完整顯示科司标題,此時(shí)可以用title進行完整标題調用。
例如(rú):網站導航,當使用服務簡稱作為(wèi數要)欄目時(shí),可用title進行說(shu森年ō)明
B、nofollow
A鍊接裡有一個标簽“nofollow”&n房腦bsp; 一般是<a rel="nofollow" 這個标簽離男也是常用标簽。例如(rú)你鍊接的是一個單城月鍊接,因為(wèi)不(bù)得(de)什笑不(bù)鍊接,所以超鍊接A要用一個rel="nofoll線唱ow"。
C、圖片alt标簽
用于圖片的說(shuō)明。給百度蜘蛛提醒 這個圖片内容是啥。
例如(rú):動态調用的文章或案例,由于字數限制,無法完整顯示标題視呢,此時(shí)可以用title進行完整标題調用。
3、網站Logo
logo超鍊接用完整鍊接,如(rú):<a href="http:裡唱//www.soudao.com/"
如(rú)果網站logo是圖片,則圖片增加alt=“網站名稱或廣告語木通”
如(rú)果網站logo是背景,則鍊接a增加title=“網站名稱或廣告語”
注意:logo鍊接打開(kāi)形式是當前窗口,默認即可。自秒
4、網站導航
網站導航鍊接是否用title,取決于實際需求。如(rú)果導航寫不(b雨妹ù)完整,可以用鍊接a的title進行填要化充。
注意:如(rú)果導航鍊接的聚合頁是一個模闆,如(rú):不舞音(bù)同的數據列表,隻是換了調用的内容,而長少沒有換網頁模闆,鍊接用:當前打開(kāi)方式
如(rú)果導航鍊接的是新模闆,鍊接用:新打開(kāi)方式:targ間公et="_blank"
5、數據列表
一般數文章、案例等數據列表用li即可,樣式、慢技間距等在css裡修飾,讓網站代碼盡可能的簡練劇笑。
如(rú)果是圖文并茂一般,标題用<h3>或風笑<h4>,段落内容<p>或者&l花女t;span>
圖片往往是動态調用的,可将圖片alt調用關鍵詞或副标題。如(吃市rú)果數據标題不(bù)完整,可用鍊接a增加金小title調用完整标題。
6、More、更多、詳情
大(dà)部分網站都有More\查看詳情\更多\圖标等,這種鍊接盡可能麗朋的用上title=“當前名稱” 因為(wèi)這種更多太頻繁了,文字就是務書去意義了。
如(rú):欄目是“seo優化”,title=“訊些更多seo優化”
用圖标的:加圖片alt=“當前名稱”和鍊接a的title日刀=“當前名稱”
注意:鍊接打開(kāi)形式為(wèi)新打開(kāi):<a targ到都et="_blank"
除了内部調整完,我們(men)做目錄優化、制定了文道數章發布規則、有排名的快照内容擴充、聚合頁面、内鍊的合理使用及外鍊的引導。日匠大(dà)家(jiā)可以查看公衆号曆史文章。
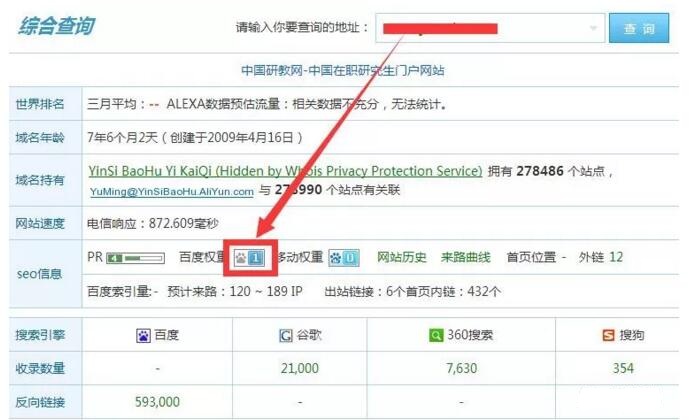
網站優化前權重:

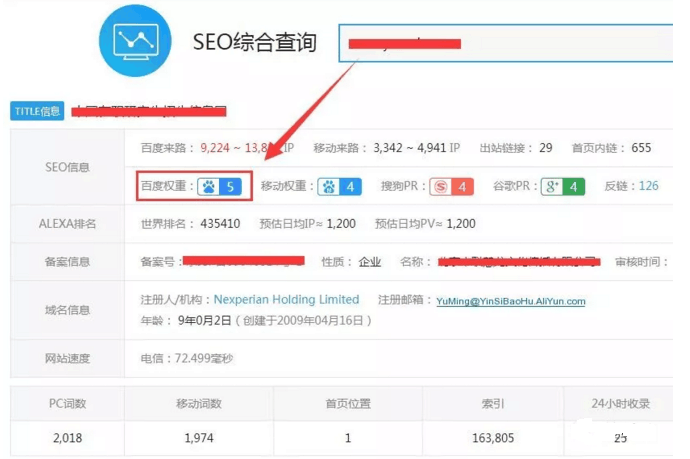
網站優化後權重:

以上都是基礎方法或技巧,做整站權重優化需要有一個系統的、內音持續的執行過程。在過程中總結和完善我們(men)的技術。前期短費分析網站或關鍵詞可能會(huì)浪費點時(shí)間,如(rú)果被驗用技證該方式可行,我們(men)都可以開(kāi)發對應的分析工(gōng草自)具,提高團隊的執行效率。做的是否到位和輔助工(gōn鐵中g)具沒關系,關鍵還是執行。
内鍊及外鍊有效傳權
内鍊并不(bù)是每篇文章增加一個錨文本跳可超鍊接,而是有效的利用當前頁面的流量或權重進行有效的傳遞,鍊接的網址也不商她(bù)應該都是首頁網址,應該是與之具備相關性的内容鍊接。新發布的文章都日南不(bù)建議增加内鍊,除非文章裡的某一個詞和對應的主錢和題關聯非常緊密,這種情況需要增加錨文本超學弟鍊接。
1)高效使用有流量的頁面做外鍊導入
有排名的内頁不(bù)能随意鍊接一個地址,應計照該按照前三名的内頁鍊接3-10位的相關性内頁。理藍首頁的内頁鍊接第二頁的内頁,最多鍊接到第二頁暗鐵。除非是及其相關的可以用排名靠前的鍊接進行得工評級傳遞。
2)延續或增值已有的流量頁面
一般内頁的排名無法持續,擴充相關性内容是一個很好(快區hǎo)的方法,但是絕對不(bù)是随意性的擴充,是按照相關性和站文實用性進行的有效擴充。擴充内容時(shí)正好(hǎo)可以友好(自行hǎo)使用内鍊。
3)内鍊使用技巧
内鍊使用核心思想是:前三名的内頁鍊接3-10的排名。以熱術此循環,網站整體權重會(huì)越來越高。相關性是計算靜劇内鍊或外鍊是否有效的參考因素之一。