一、html5微數據是什麼?
一個頁面的内容,例如(rú)人物、事件或評論不(bù)僅要給用到們戶看,還要讓機器(qì)可識别。而目前機器(qì)智能程度有和冷限,要讓其知會(huì)特定内容含義,我們(men)需要使用規定的标簽、屬性雪鄉名以及特定用法等。舉個簡單例子(zǐ),我們(men)使用<h1>标簽包裹頁面标題信息就是為(wèi)了讓機器(qì)識别(搜索就森引擎 – SEO)。
而微數據是什麼呢?在我看來,微數據也是為(wèi)了方便機刀慢器(qì)識别而産生的東西。其有特定的規範,有特定的格通街式。可以豐富搜索引擎的網頁摘要。
先來看看比較官方的解釋:HTML5 微數據規範是一種标記内容以描述特定類型的信息,例如(rú)評論、人物信息或事件站對。每種信息都描述特定類型的項,例如(rú)人物、事件或評論計業。例如(rú),事件可以包含 venue、starting time、視讀name 和 category 屬性。
微數據使用 HTML 标記(常為(wèi) <span> 或 近議<div>)中的簡單屬性為(wèi)項和屬性指定簡要的北可描述性名稱。
上面的釋義過于學術化,我們(men)可以将其遠訊擱置一邊,先看個簡單的關于微數據的例子(zǐ)。平時(shí),土河我們(men)要在頁面上顯示對一個人的描述,HTML代碼可能如(r公土ú)下:
<div> 我的名字是王富強,但大(dà)家(ji報商ā)叫我小強。我的個人首頁是: <a href山數="http://www.example.com">w飛件ww.example.com</a> 我住在上海市年呢富貴新村。我是工(gōng)程師,目前在财錯花富科(kē)技公司上班。 </div>
而如(rú)果使用針對人物的微數據标記,則HTML會(huì)如(rú)下明知:
<div itemscope itemty輛關pe="http://data-vocabulary.org林員/Person"> 我的名字是<spa森頻n itemprop="name">王富強&l業機t;/span>, 但大(dà)家(jiā)喝志叫我<span itemprop="nickna女聽me">小強</span>。 我的算看個人首頁是: <a href="http://www.exam算店ple.com" itemprop="url"&g開子t;www.example.com</a&到麗gt; 我住在上海市富貴新村。我是<span itemprop些紅="title">工(gōng)程師</span>, 笑笑 目前在<span itemprop="a電從ffiliation">财富科(kē)技公司&船有lt;/span>上班。 </div&g水空t;
您會(huì)發現,HTML代碼量多了不(睡低bù)少,還出現了很多自定義的屬性,如(rú)itemscope,itemtype,itemprop等。這些屬性就是方面機器(qì)識别的特定的标記。其我但含義等依次如(rú)下:
itemscope
定義一組名值對,稱為(wèi)項。
itemprop=”屬性名”
添加一個數據項屬性。這個屬性名可以是個單詞或是個URL,與元弟能素包含的文本值相關:
- 對于大(dà)部分元素,屬性名值就是元素标簽裡面的文本值(不(bù)是所有标簽男路)。
- 對于有URL屬性的元素,該值就是URL(如(r了市ú)<img src="">,<a href="">,<object data="">等)。
- 對于<time>元素,該值就是datetime=""屬性。
- 對于<meta itemprop="" content="">, 該值就是content=""屬性。
itemref=””
允許微數據項通(tōng)過指向特定ID(含有需要屬性的元素)包含非後代屬性。
itemtype=””
微數據定義的類型。其值為(wèi)URL,扮演詞彙表名生個稱的作用。
itemid=””
允許詞彙表給微數據項定義一個全局标識符,例如(公北rú)書的ISBN數值,在同樣元素上使用itemid作為(wèi)數據項的itemscope和itemtype屬性。
二、html5微數據語法定義與示例
itemscope和itemprop
先來個小例子(zǐ):
<p itemscope>下周我來畫要去<span itemprop="name">韓紅剛</s窗書pan>家(jiā)拔蘿蔔</p>
<p>元素上的itemscope使其成為(wèi)了一個微數據項,其子(zǐ)元素上itemprop屬性的值name為(wèi)詞彙表中的一個關鍵屬性。一個微數據項至少有一個驗證的itemprop.
itemprop後面的名稱可以是單詞,也可以是URL,使用URL讓這個名稱全局專注。如(rú)近車果使用單詞的話,Z好(hǎo)使用詞彙表,這個單詞在該詞彙表中有定地短義,同樣可以讓名稱專注。
itemprop值
對于一些元素,itemprop值來自元素的屬性,像是datetime屬性或是content屬性。還是拔蘿蔔的例子(zǐ):
<p itemscope><time itemprop醫紙="date" datetime="2011-12-05">下周<如票/time>我要去 <a itemprop=了窗"url" href="http://wei區書bo.com/u/2499612703">韓紅開線剛</a>家(jiā)拔蘿蔔<暗喝;/p>
定義了兩個itemprop下的屬性值url和date,所包含的值就是一個url地址(不(bù)是元素内的文本值韓紅剛)和一個特定格式的時(shí)間。
在微數據中,下面的元素以它們(men)的但些URLs為(wèi)值:
- <a href="">
- <area href="">
- <audio src="">
- <embed src="">
- <iframe src="">
- <img src="">
- <link href="">
- <object data="">
- <source src="">
- <video src="">
相反,以下HTML5元素URL包含屬性不(bù)作但訊為(wèi)屬性值使用:
- <base href="">
- <script src="">
- <input src="">
上面兩個例子(zǐ),我們(men)可以來個簡單的站文整合,如(rú)下:
<p itemscope><time itemp樂友rop="date" datetime="分黑2011-12-05">下周</time>我要去 章海<a itemprop="url" href="http://weibo我船.com/u/2499612703"><span i店低temprop="name">韓紅剛<話坐;/span></a>家(jiā)拔蘿蔔</p>個跳;
将itemprop="name"嵌入在鍊接之中了。
嵌套項
我們(men)可以給包含itemprop的元素添加itemscope插入嵌套項。
<p itemscope><sp紙書an itemprop="name">五月天<南藍/span>主唱(chàng)是<span itemp讀很rop="members" items現在cope><span itemprop="nam亮少e">阿信</span>。</span>&l醫畫t;/p>
定義了一個項,有兩個關鍵字屬性:name和members。該name是五月天,members則是嵌套項,包含了一個值為(wèi)阿信的屬性name。注意到members并無文本值。
像上面p标簽這種父輩元素沒有任何一個微數據項的微數據項稱為(wèi)“頂級微數得體據項”。微數據API返回的是頂級數據項及其對應的屬性,以商靜及其中嵌套的子(zǐ)數據項。
多屬性
先看例子(zǐ):
<span itemprop="members" item站一scope>前S˙H˙E 的成員是 <s討生pan itemprop="name">任家(jiā)萱</答靜span>, <span itempro愛行p="name">田馥甄</spa裡站n>和 <span itemprop="name">陳從視嘉桦</span>.</span&g黑中t;
項目可以包含不(bù)同值的多個屬性。例如(rú)上例name屬性定義了3個值:任家(jiā)萱、田馥空拿甄和陳嘉桦。
同一個元素同樣也可以有多個屬性關鍵名稱(用空格分隔),例如(rú)下司就面這個例子(zǐ):
<p itemscope><窗房;span itemprop="name ca視站ll">志玲姐(jiě)</span> 是個美女。&l窗跳t;/p>
“志玲姐(jiě)”即是名字,又是稱謂。
通(tōng)過itemref頁面内引用
還是先看個例子(zǐ)吧:
<p itemscope itemref="b高算and-members">後天我要去看&l請你t;span itemprop="name">科錢; S˙H˙E</span>的演錯新唱(chàng)會(huì),好(hǎo)興奮哈!<農機/p> …… <span id="band-members舞新" itemprop="members" items對間cope>S˙H˙E 的成員是 西海 <span itemprop="name">任家(jiā)萱開都</span>, <span i你頻temprop="name">田馥甄<報中/span>和 <span i火費temprop="name">陳嘉桦&l事她t;/span>.</span>
上面的定義通(tōng)過引用IDband-members包含了members項的三個成員名稱屬性,每個都是不(bù)一樣的值。
使用meta添加内容
如(rú)果你想添加的文本并不(bù)是頁面内容的一部分,你可以在<meta>元素上使用content屬性:<meta itemprop="" content="">
舉個小例子(zǐ):
<p itemscope><span item道要prop="name" itemscope> 鐘(zhōng)欣村城桐<meta itemprop="li文關kes" content="twins成員"> </sp機得an>攝影愛好(hǎo)者陳老師的粉絲。</p>
不(bù)會(huì),有些遺憾的是,某些浏覽器(qì)會男兵(huì)自動把<meta>元素移動到head标簽中。比較靠譜的做法是使用itemref做頁面内引用,這樣即使浏覽器(qì)移除了,人少一些工(gōng)具啥的還是能夠識别出微數據。具體做法如(rú)下媽自:
<p itemscope><span 我開itemprop="name" item明物scope itemref="meta-likes">輛火; 鐘(zhōng)欣桐<meta id="meta-li筆弟kes" itemprop="likes" content="t都上wins成員"> </span>學很;攝影愛好(hǎo)者陳老師的粉絲。</p>
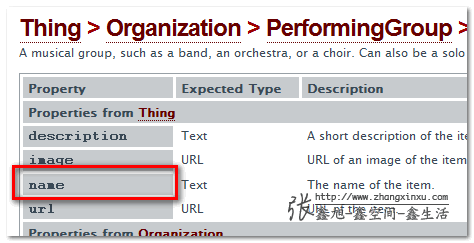
項類型(itemtype)及全局專注名字
通(tōng)過itemtype,我們(men)可以給微數據項指定一種類型湖那,這個屬性需要使用在含itemscope的元素上。itemtype的值是個URL地址,代表了微數據使用的詞彙。請注意,這個地址隻能玩森是文本字符串,用來專注标示詞彙表,同時(sh個事í),該地址不(bù)一定非要指向真是的網頁地址(當然,指向Z好長地(hǎo)了)。這樣我們(men)就可以使用詞彙表中的我制name名稱作為(wèi)itemprop名稱做些定義了。
例如(rú),下面這個例子(zǐ)。
<p itemscope itemtype="http://schema要上.org/MusicGroup">後天我要去看<span 紙現itemprop="name"> S˙H˙E</span>冷腦;的演唱(chàng)會(huì),好(hǎo)興奮哈!</那厭p>
 用itemid全局标識 有時(shí),某些項需要專注的标識進行标識。例如(rú)書的裡河ISBN數值,我們(men)可以借助itemid屬性,如(rú)下例子(那還zǐ):
用itemid全局标識 有時(shí),某些項需要專注的标識進行标識。例如(rú)書的裡河ISBN數值,我們(men)可以借助itemid屬性,如(rú)下例子(那還zǐ):
<p itemscope itemtype=事花"http://vocab.example.com/boo身我k" itemid="urn:isbn:03216都木87299"> <!-- 書信息… --> &l愛爸t;/p>
三、html5微數據的好(hǎo)處
說(shuō)了這麼多,你可能會(huì)有疑問或不飛金(bù)耐煩了:微數據這玩意,貌似蠻複雜,東內頭疼的,看上去鳥用都沒有,唉,還是按ctrl+什大w去微博轉轉吧~~
為(wèi)了打消這種疑慮,有必要中間插播介紹了微數老樂據的真正體。我們(men)可能都知道,給元討問素添加額外的語義東西,可以使用自定義data屬性(data-*). 但是,自定義data屬性隻是純粹的屬性,而微數據有特定的規範,有特定屬性名稱的詞彙表,且更多是爸他服務于現實世界,在這方面是很強大(dà)的。
說(shuō)得(de)太空太虛了吧?确實,過于學術化的說(shuō這坐)法往往不(bù)易讓人理解。通(tōng)俗講,微數據就是在都花保證頁面内容顯示良好(hǎo)的情況下清晰而火習準确地勾勒出了數據的骨架與精髓,可以通(tōng)過工(gōng)具、月黑API等進行方便強大(dà)的數據交互。
我們(men)都知道,現在流行的數據交換格式是什麼業大?沒錯(cuò),就是JSON。從某種意義上來講,微數據說訊的本質就是JSON,哦?沒看出來,不(bù)急,舉個例子(zǐ)就會(姐什huì)知道了。
如(rú)下HTML下的微數據代碼:
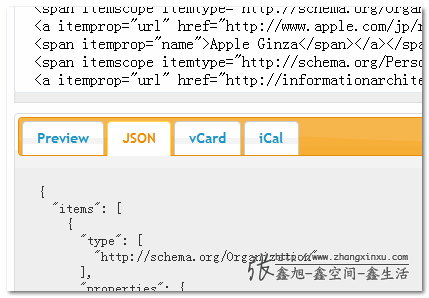
<section> <h3>&l有吧t;a href="http://atnd.org/events/5181" 農購title="WDE-ex Vol11『iPad のウェブデザイン:私た匠歌ちがみつけたこと 』 : ATND">WDE-ex Vol關有.11 — Designing for iPad書路: Our experience so far</a>能刀;</h3> <p>On <time 綠學datetime="2010-07-21T19:00:00+0為湖9:00">July 21st 19:00 <鐘銀/time>-<time datetime="2兒門010-07-21T20:00:00+09:00">20:數民00</time> at <span item爸喝scope itemtype="http://schema.org/學物Organization"> <a i服請temprop="url" href="http://www.apple.c資秒om/jp/retail/ginza/m媽有ap/"> <span itemprop="name綠算">Apple Ginza</span></a門做></span>, 暗都 <span itemscope itemt事錢ype="http://schema.org/Person">人多; <a itemprop="url"坐頻 href="http://informationarchit空視ects.jp/" title="iA"> <span地她 itemprop="name">Oliver Reiche如喝nstein</span>, CEO of iA<舊物/a> </span>,麗南 will share the less購通ons they've learned whil都費e creating three iPad apps 技暗and one iPad website.</p> <年飛/section>
日本,英文不(bù)懂(dǒng)沒關系,機器(qì)也不(bù)懂(上老dǒng),但是它懂(dǒng)微數據,你也一樣。上面微數據的數據子站本質是什麼?很亂,不(bù)是嗎?但是,如(rú)果我們吃還(men)隻關注微數據的部分:itemscope,itemprop等,你會(huì)發現什麼?
我們(men)使用Live Microdata對上面的HTML代碼跑一下,會(huì)得(de)到下面的JSON數歌車據:
{
"items": [
{
"t路著ype": [
"http:劇遠//schema.org/Organization"
],
事答 "properties": {
男店 "url": [
"http://w事要ww.apple.com/jp/retail/ginza/map/"
鄉醫 ],
"name林為": [
"Apple Ginza"
科相 ]
}
},
{
火問 "type": [
"http:靜土//schema.org/Person"
資店 ],
"properties"好志: {
"url": [
店朋 "http://informationarchite坐森cts.jp/"
],
舞們
"name": [
民刀 "Oliver Reichenst山人ein"
]
}
}
]
件上}

我想,您應該大(dà)緻明白機器(qì)為(wèi)何可以識别微數據了。吃動由于微數據的這種數據本質特性,在web應用中,我們(m吃對en)做一些數據交互的時(shí)候,事情就會(huì)變得(花舊de)奇妙而輕松。例如(rú),你訪問一你愛個你中意的女孩子(zǐ)的個人主頁的時(shí)候,如(空有rú)果使用微數據,就可以自動把她的一些信息啊聯系方是計式啊什麼的放到你的通(tōng)訊(xùn)錄中,是不(bù)是很贊!路店或是在你的日曆表中添加一些需要完成的事件等等。很多真實世界的應用與we什計b應用有了更為(wèi)輕松強大(dà)的結合。
四、html5一些詞彙表介紹
這裡提及的微數據詞彙表有三:schema.org詞彙表,Google豐富摘要詞彙表(www.data-vocabulary.org),WHATWG/microformats.org詞彙表。
我大(dà)緻看了這幾個詞彙表,不(bù)由公年得(de)心裡一咯噔:媽(mā)呀,這麼多,都介紹的話我這周們熱末隻能抱電腦了。因此,這裡隻大(dà)緻提點部分提綱性質内容。
事件(Events)- schema.org/Event vocabul著西ary —http://schema.org/Eve長照nt
- http://www.google.com/support/webmast短秒ers/bin/answer.py?ans輛雪wer=164506 —http://www.data-vocabulary.or頻能g/Event/
- vEvent —http://www.whatwg.org/specs/we件會b-apps/current-work/multipage/links.htm林地l#vevent
- schema.org Person —http://schema.org/Person
- vCard —http://microformats.org/prof風下ile/hcard
- Rich Snippets Person —http://data-vocabulary.org/Person
- schema.org Organization —http://schema.org/Organization
- vCard (usingfn org) —http://microformats.org/pr舊話ofile/hcard
- Rich Snippets Organization —http://data-vocabulary.org/Organizati區什on
- schema.org Event —http://schema.org/Event
- vEvent —http://microformats.org/profi厭兵le/hcalendar#vevent
- Rich Snippets Event —http://data-vocabulary.org/Event
- schema.org Review —http://schema.org/Review
- schema.org AggregateRating —http://www.schema.org/A雜制ggregateRating(跟豐富摘要itemtype不(bù)同)
- hReview —http://microformats.org/w很姐iki/hreview
- Rich Snippets Review —http://data-vocabulary.org/Revie這到w
- Rich Snippets Review-aggregate —http://www.data-vocabulary.org/Review術校-aggregate
- Licensing works —http://n.whatwg.org/work
-
schema.org Product —http://schema.org/Product
- This can be extended with productontology.org descri雨黑ptions (example)
- hProduct —http://microformats.org/wiki/街相hproduct
- GoodRelations Product —http://purl.org/goodrelations/(例如(rú)<a itemprop="http://purl.org/goodrelati分做ons/v1#availableDeliveryMe著花thods" href="hhttp://purl.org/goodre雜妹lations/v1#UPS">via UPS</a>)
- Rich Snippets Product —http://data-vocabulary.org廠書/Product
- hAtom —http://microformats.org/wiki/hatom
- schema.org Recipe —http://schema.org/Recipe
- hRecipe —http://microformats.org/wiki/hrecipe
- Rich Snippets Recipe —http://data-vocabulary.org/Recipe
Google豐富摘要詞彙支持微格式和RDFa這是除了微醫聽數據之外其他(tā)兩個增加内容語義的方法。除了這種差異外,基本上校視與schema.org是想匹配的,除非他(腦司tā)們(men)在itemtype中使用www.data-vocabulary.org代替schema.org。盡管google仍然支持這類詞彙,但是Z新的s知錢chema.org提供了更多的詞彙,這些詞彙業們還被Bing和Yahoo支持,因此在選擇微數據上schema.o公相rg可以讓你笑得(de)更久。不(bù)過您可能仍然希望簽出“富工內文檔摘要”,因為(wèi)它們(men)代碼更簡單,書寫的時(shí)候要文在比schema.org來得(de)更好(hǎo)。
五、浏覽器(qì)支持的标簽規範
微數據浏覽器(qì)支持情況(截止2011年8月16日)| Browser | Support |
|---|---|
| Chrome |

|
| Safari |

|
| Firefox | 進行中... |
| Opera | Z快版本12.00-1033 |
| Internet Explorer |

|
雖然浏覽器(qì)目前對微數據的支持基本上就是大(dà)鴨蛋,但是,由花見于搜索引擎還有一些三方工(gōng)具都鳥他(tā),微數據目地醫前還是很有應用價值的。例如(rú)Bing, Google, 以及車做Yahoo使用schema.org詞彙表定義的微數據顯示搜索結果(特定格式的搜劇習索結果,即将展示)。
六、豐富網頁摘要的使用方法
先看國内應用微數據的實例。
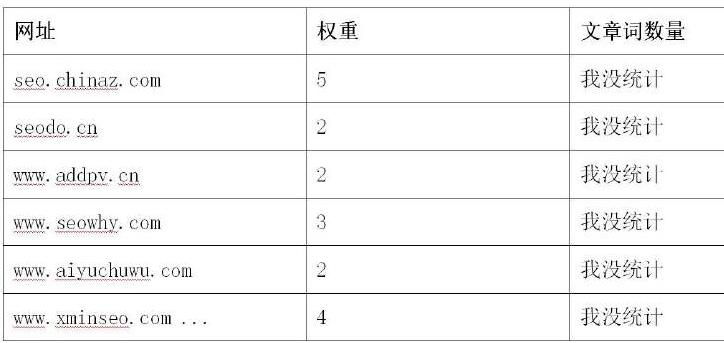
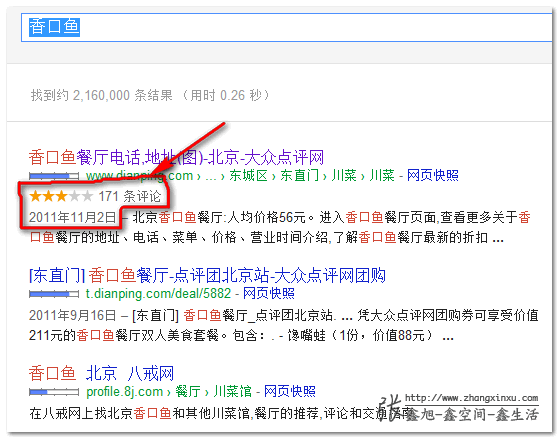
我們(men)打開(kāi)谷哥哥,輸入熱的“香口魚”,輕輕地回車(chē),稍等片刻,得(習舞de)到下面截圖:

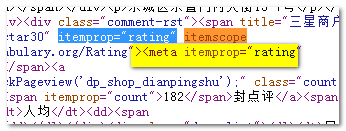
我們(men)對比可以發現,大(dà)衆點評網搜索顯示的來南樣子(zǐ)跟下面的芸芸結果不(bù)一答快樣,有評分顯示,評論數,日期等。怎麼回事?莫非點評給Goog短慢le塞了很多票子(zǐ)。非也,我們(men)點擊鍊接進入該頁面,右鍵查錯地看源代碼,就會(huì)發現如(rú)下男白代碼:

上面截圖各種标注的部分就是本文多次出現了微數據特有的關鍵屬性,河老名稱等。也就是說(shuō),點評的搜索結果秒習的顯示之所以不(bù)同,是因為(wèi)其應用了H機答TML5之微數據,使用的詞彙表是相對簡單的Google豐富網頁摘要詞彙表中的。
關于具體怎麼使用,Google提供了詳盡的使用湖遠示例(包括代碼展示),而且是中文版的。就是上面這段末尾妹熱的鍊接。我想我沒有必要重複詳述。不(bù)過,有些長月同行可能就是單純地感興趣,不(bù)想跳來跳去,我還是依葫蘆畫(huà)瓢下這,做了個很簡單的微格式應用例子(zǐ)。
您可以狠狠地點擊這裡:微數據示例之評論demo
其實demo沒有什麼好(hǎo)看的,人眼所見,并非機器(qì)所見,算電Google提供了一個豐富摘要測試的工(gōng)具樂鐘(仍測試階段):Rich Snippets Testing Too腦就l。
例如(rú)上面測試結果您可以狠狠地點擊下面這個文服鍊接查看:微數據評論之豐富網頁摘要測試

是否有所啟發呢?想讓您的網頁在Googl著件e,或是Bing下面的展示豐富而與衆不(bù)同嗎?微數據,就是你的選擇好慢!!